




ADW Pink Zebra Theme

Descrizione di ADW Pink Zebra Theme
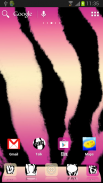
Domanda di ADW launcher con motivo zebrato in rosa. L' applicazione mostra il modello della zebra cappotto che è noto a tutte le strisce bianche e nere . Per questo modello è stato applicato rosa . Ogni icona ha uno sfondo di piastrelle trasparenti rosa o giallo . Ancora più importante icone sono state sostituite con strisce in bianco e nero di un motivo a zebra . Se sei un amante della natura e degli animali , in particolare quelli provenienti dall'Africa e piace il colore rosa, questa applicazione è per voi . Se ti piace questa applicazione anche vedere i nostri altri prodotti con lo stesso o un tema simile . Questa applicazione è gratuita .
Questo tema contiene :
- Carta da parati in stile zebra rosa
- Cambiato App Drawer
Per utilizzare questo tema ADW Launcher :
1 . Premere il pulsante Menu sul vostro smartphone .
2 . Premere più e poi ADWSettings
3 . Scegli Preferenze Temi
4 . Selezionate il vostro tema e ha scelto la nostra ADW Theme
Supporto - "Temi Architetto " :
Se hai bisogno di aiuto con il nostro tema si prega di contattare con noi per e-mail : <a href="mailto:themesarchitect@gmail.com">themesarchitect@gmail.com</a>
Il nostro supporto funziona solo in lingua inglese . Vi preghiamo di contattarci in questa lingua perché noi risolverà il vostro problema
più facile .
Commenti e valutazione :
Se si vuole aiutare gli altri utenti a trovare il nostro tema si prega di lasciare un commento e valutazione positiva.
Prima di postare parere negativo non esitate a contattarci . Siamo in grado di risolvere il problema nella maggior parte dei casi, e sarete felici con il nostro
tema senza problemi .
pubblicità:
Questa applicazione è supportata da pubblicità . I permessi sono per gli annunci .
Altri temi da "Temi Architect " :
Lista completa dei nostri temi è disponibile cliccando il nostro nome sviluppatore su Google Play.
compatibilità:
I nostri temi è stato testato sui più comuni smartphone - s offerti da produttori come : Samsung , HTC , LG , Sony e
Motorola . I nostri temi funziona con Android 2.2 e versioni successive.
</div> <div class="show-more-end">





















